워드프레스 사이드바를 꾸밀 때 다양한 정보를 넣고 싶을 것입니다. 그 중에서 관련 글은 페이지뷰를 높일 수 있기 때문에 많은 분들이 선호하는데 테마에서 제공을 한다면 빠르게 적용할 수 있지만 그렇지 않다면 Same Category Posts 플러그인이 대안이 될 수 있습니다.
Same Category Posts 플러그인은 현재 사이트에서 사용하고 있는 것으로 우측 사이드바를 보시게 되면 관련 글 목록이 있는 것을 보실 수 있습니다. 다양한 기능을 제공하기 때문에 사용하고 있는데 대표적인 기능들을 정리해보겠습니다.
- 현재 보이는 게시물과 관련된 게시물 표시
- 기준을 정해서 인기 게시물 표시
- 표시할 게시물 수를 정할 수 있음
- 게시물 썸네을 표시하고 조절 가능
- 제목 표시 / 숨기기 옵션
- 게시 날짜, 댓글, 작성자 표시 옵션
대표적인 기능을 나열한 것으로 다른 관련 글 플러그인을 설치해보았지만 표시 기능만 있을 뿐 세부적인 옵션이 없어서 Same Category Posts 플러그인을 사용하게 되었습니다. 그러면 설치 방법부터 사용 방법을 알아보겠습니다.
1. 플러그인 설치

설명 페이지로 이동해서 위에 보이는 Download 버튼을 클릭한 후에 직접 워드프레스에 업로드를 하거나 관리 > 플러그인 > 새로 추가에서 검색해서 설치를 하시면 됩니다.
2. 사이드바에 추가


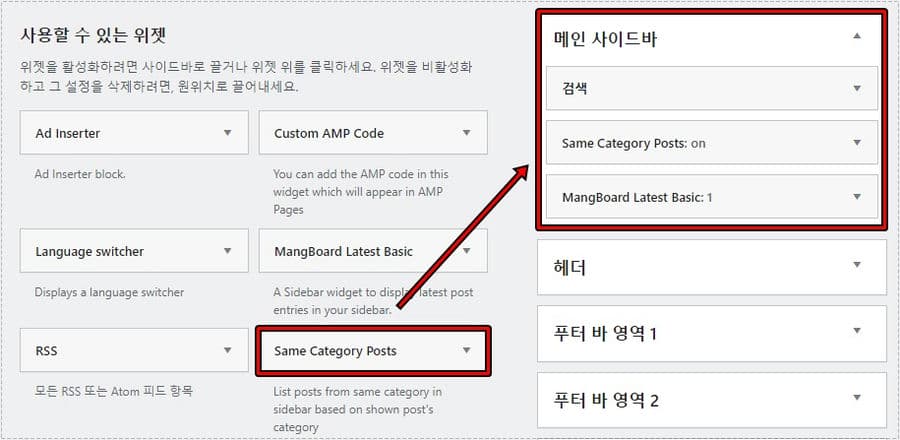
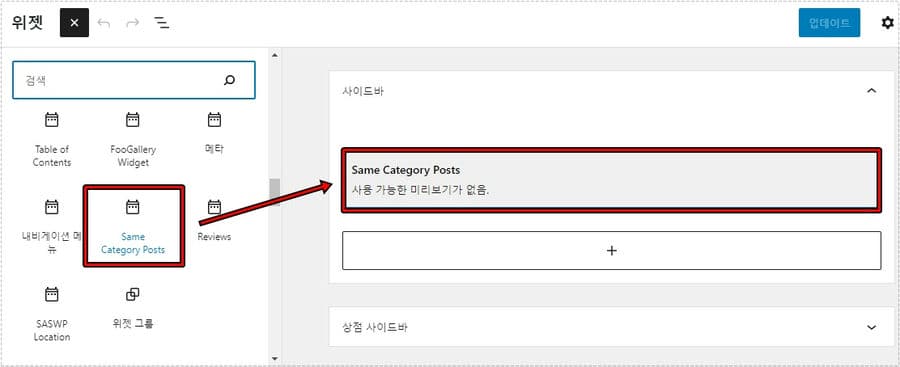
플러그인을 설치하게 되면 관리자 메뉴에서는 설정을 찾을 수 없고 외모 > 위젯으로 들어가게 되면 위에 보이는 것처럼 Same Category Posts 위젯을 찾을 수 있을 것입니다.
사이드바에 적용을 하고 싶다면 끌어서 메인 사이드바에 위치해 주시면 됩니다.
3. 관련 글 위젯 설정

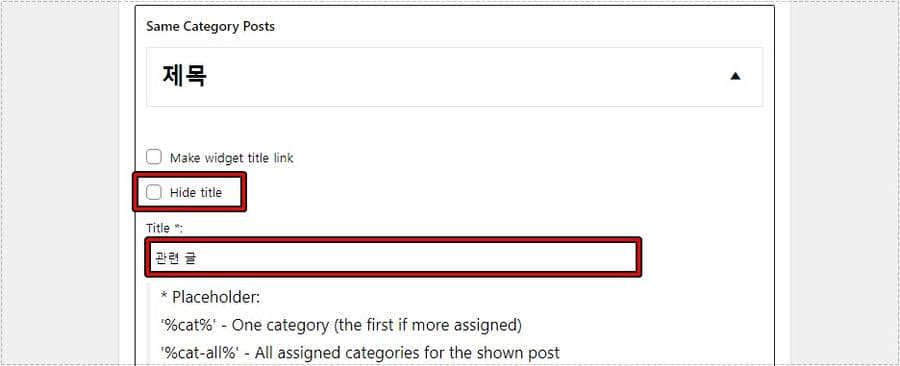
위젯을 사이드바에 추가했다면 클릭해서 설정을 하시면 됩니다. 먼저 제목은 공간을 차지한다고 생각하시면 Hide Title 체크해서 숨길 수 있으며 아래에서 직접 제목을 입력하실 수 있습니다.
3-1. 필터

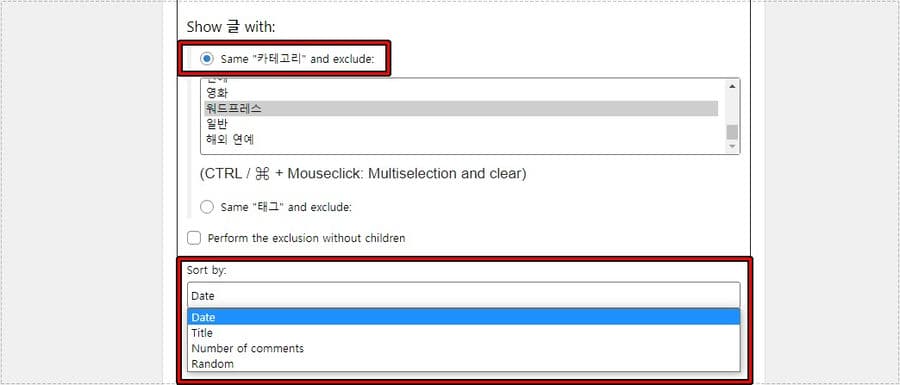
그 다음 필터 옵션으로 들어가서 Same ” 카테고리 ” 기본 선택은 그대로 두시고 Sort by(정렬 기준)을 선택하시면 되는데 날짜, 제목, 댓글, 무작위 중에서 원하는 것을 선택하시면 됩니다.

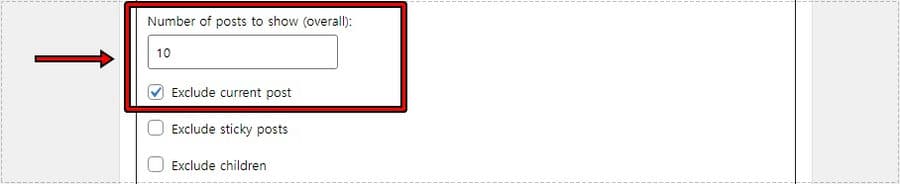
관련 글 얼마나 보여줄지에 대한 설정은 필터 하단에 Number of posts to show에서 설정할 수 있고 현재 보이는 게시물 제외는 Exclude current post 를 체크하시면 됩니다.
3-2. 썸네일

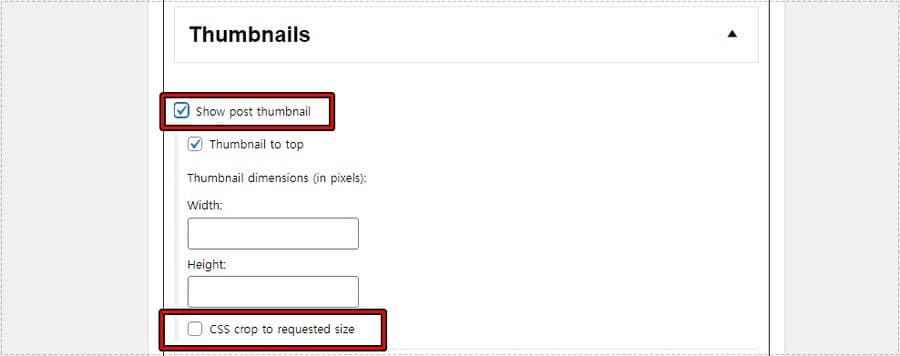
필터 설정을 하였다면 이제 Thumbnails(썸네일)로 넘어가시면 되는데 썸네일을 보여주고 싶지 않다면 Show Post thumbnail 체크를 해제하시면 되고 보여줄 것이라면 체크하시면 됩니다.
Thumbnail to top 옵션은 썸네일을 위에 위치하게 하는 것으로 직접 체크해서 보시면 어떤 옵션인지 아실 수 있을 것입니다. 그 다음 크기도 직접 지정할 수 있습니다.
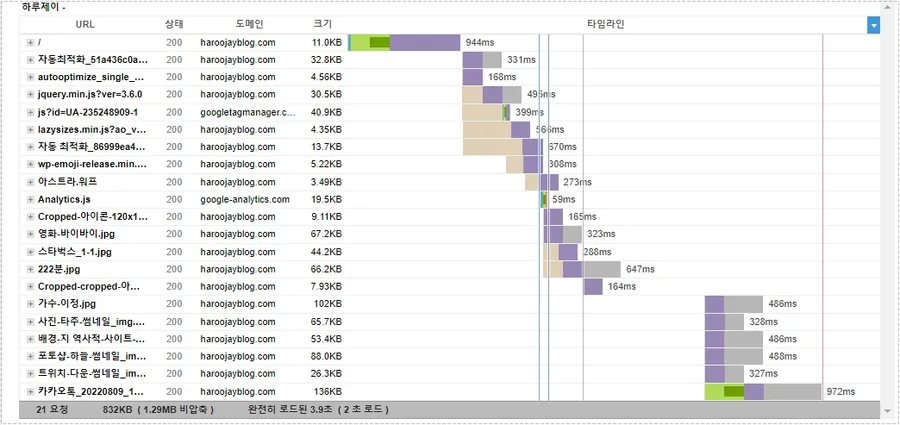
Css crop to requested size 자동으로 크기를 조정해주는 옵션인데 저는 이 기능을 활성화하니 사이트 속도가 조금 느려졌습니다. 그래서 추천은 드리지 않습니다.
3-3. 정보 표시

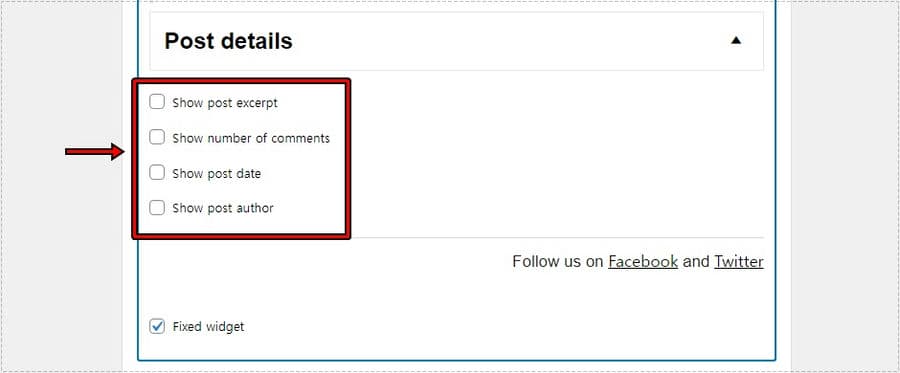
마지막은 어떤 정보를 표시할 것인지 설정하는 것으로 처음 옵션부터 게시물 발췌 표시, 댓글 수, 게시 날짜, 게시물 작성자입니다. 체크하게 되면 세부적인 설정을 할 수 있습니다.
관련 글 플러그인을 알아보았는데 적용하게 되면 모든 사이드바에 표시가 되기 때문에 원하는 곳에서만 보이게 하고 싶다면 Widget Options 플러그인을 설치하게 되면 홈 화면, 포스팅, 페이지를 선택해서 표시하게 할 수 있습니다.
▶ 이미지 갤러리 플러그인 FooGallery 사용 방법