유튜브를 운영하고 있다면 구독자를 모으는 것이 가장 힘들 것입니다. 그래서 자신이 운영하는 사이트나 블로그가 있다면 그곳에 유튜브 운영을 알려서 구독자를 모을 수 있는데 그중에서 가장 좋은 방법은 위젯에 구독 버튼을 추가하는 것입니다.
사이트나 블로그에 자주 방문하시는 분들은 위젯을 통해서 유튜브를 운영한다는 것을 알게 되기 때문에 방문을 해서 영상을 시청할 수도 있고 마음에 든다면 구독을 할 수도 있습니다. 그래서 사이트나 블로그를 운영하시는 분들은 자신의 유튜브, 인스타그램, 카페 등을 위젯에 추가하기도 합니다.
워드프레스 같은 경우 위젯에 다양한 소셜 네트워크를 추가할 때 도움을 주는 플러그인이 존재하며 플러그인이 없는 티스토리 같은 플랫폼도 아래의 설명을 보게 되면 어렵지 않게 유튜브 구독 버튼을 추가할 수 있습니다.
1. 채널 ID 알아보기

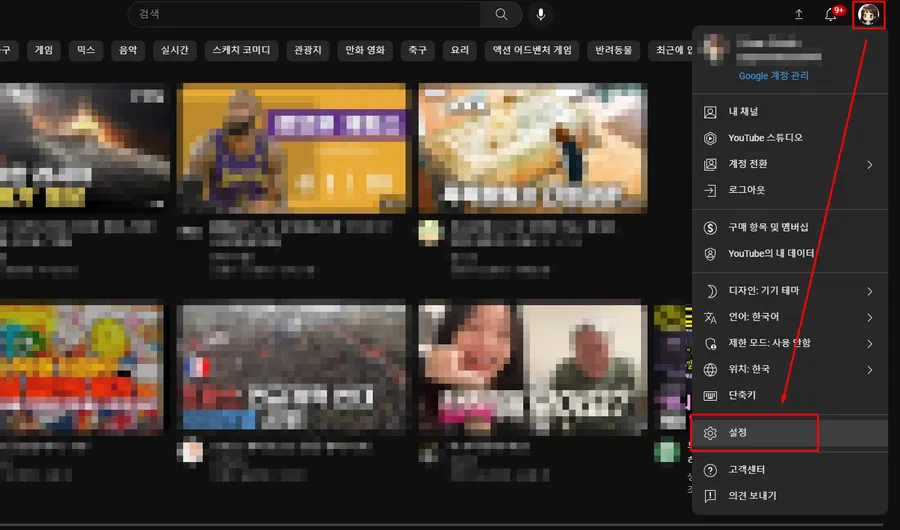
유튜브 구독 버튼을 만들기 위해서는 채널 ID가 필요한데 어디서 보는지 모르시는 분들이 있을 것입니다. 유튜브에서 우측 상단 프로필을 누르신 후에 설정으로 들어가시면 됩니다.

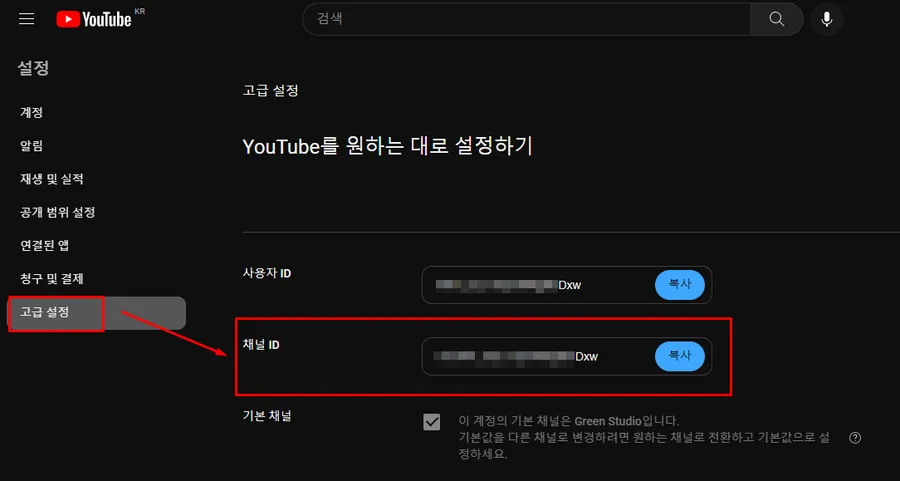
설정으로 들아가게 되면 왼쪽에 카테고리가 있는데 여기서 고급 설정으로 들어가게 되면 사용자 ID, 채널 ID를 확인할 수 있습니다. 복사 버튼을 눌러서 메모장이나 스티커에 붙여넣기 하신 후에 아래에 설명하는 유튜브 개발자 센터에 방문하시면 됩니다.
2. 구독 버튼 만들기

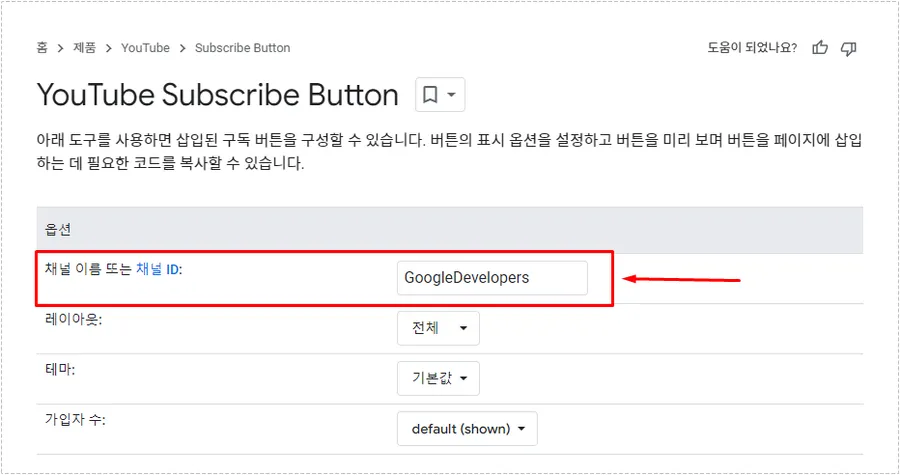
유튜브 개발자 센터로 들어가게 되면 버튼 구성을 찾을 수 있는데 여기서 구독 버튼을 만들 수 있습니다. 채널 이름 또는 채널 ID에 유튜브 설정에서 확인한 것을 입력하시면 됩니다.
그 다음 레이아웃은 전체로 설정하게 되면 프로필, 채널명까지 나오게 되고 기본으로 설정하게 되면 구독 버튼만 나오게 됩니다.
테마는 기본값으로 설정하게 되면 흰색으로 나오게 되고 어둡게 설정하면 검은색으로 나오게 됩니다. 사이트나 블로그의 배경 색상에 따라서 선택하시면 됩니다.
마지막으로 가입자 수는 구독자 수 표시 여부를 설정하는 것입니다.

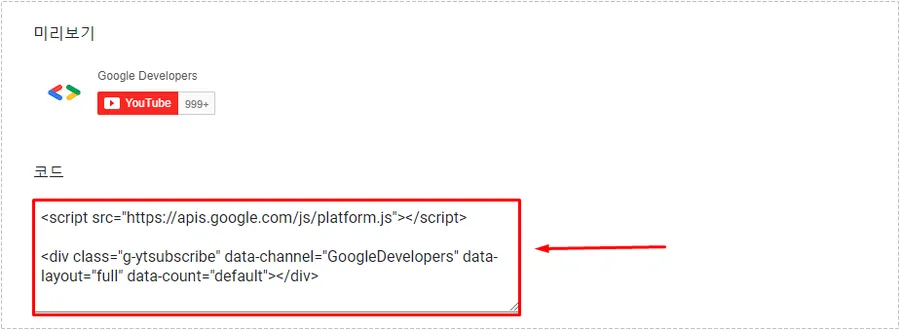
버튼 설정 아래를 보게 되면 미리 보기가 있어서 어떤 모양을 하는지 확인할 수 있으며 마음에 드는 모습으로 설정을 하였다면 아래에 있는 코드를 복사하시면 됩니다.
3. 위젯 추가

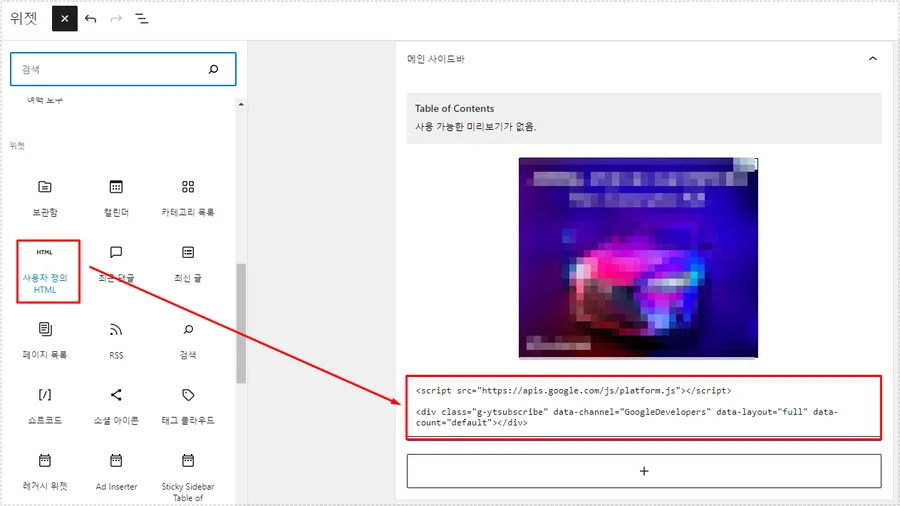
워드프레스 기준으로 위젯을 추가하는 방법을 설명드리면 워드프레스 관리자 화면에서 외모 > 위젯으로 들어가신 후에 사용자 정의 HTML 를 위젯에 추가해주시면 됩니다.
그 다음 유튜브 개발자 센터에서 복사한 코드를 위에 보이는 것처럼 붙여넣기 하시면 됩니다. 그러면 위젯에 구독자 버튼이 나오게 됩니다.
티스토리를 운영하고 있다면 꾸미기 > 사이드바로 들어가신 후에 HTML 배너 출력을 추가해서 코드를 넣게 되면 사이드바에 구독 버튼이 나옵니다.
유튜브 구독자를 모으는 것이 힘든 만큼 사이트, 블로그를 운영하고 있다면 구독 위젯을 추가해서 구독자를 더 빠르게 모아보시기 바랍니다.